Visit the Environment Saving Website
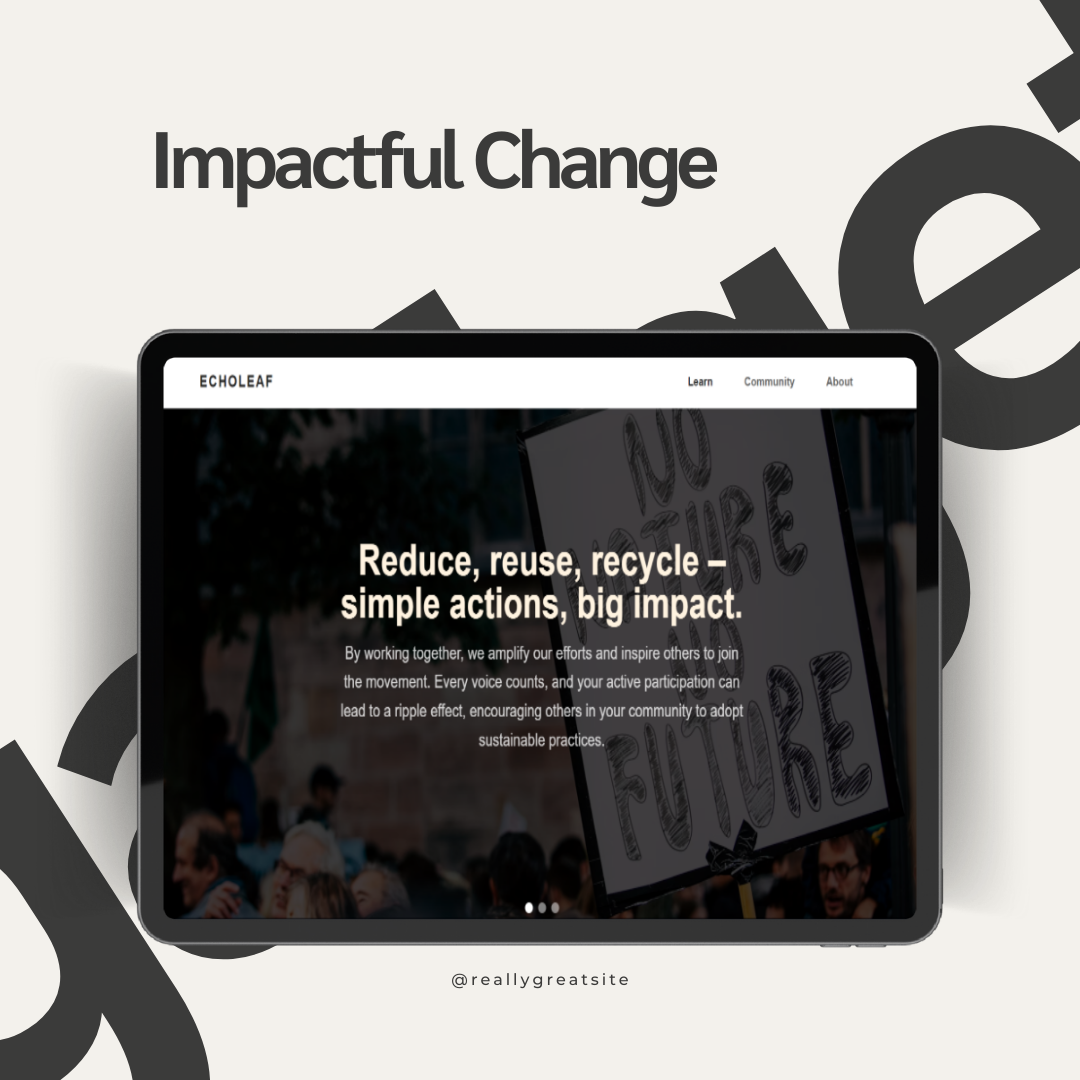
Promoting Sustainability: The Environment Saving Website Project
Rapid Development with Modern Front-End Technologies
The Environment Saving Website was developed as part of a 5-hour competition, emphasizing the use of React, Tailwind CSS, and Vite. This project aimed to create a user-friendly platform that educates and encourages users to adopt sustainable practices.
Technical Implementation Details
React and Vite Integration
- Efficient Development: Utilized Vite for its fast build times and hot module replacement, streamlining the development process.
- Component-Based Architecture: Developed the website using React’s component-based approach, ensuring a modular and maintainable codebase.
Styling with Tailwind CSS
- Responsive Design: Employed Tailwind CSS for a responsive and modern design, adapting seamlessly to various screen sizes.
- Utility-First Approach: Leveraged Tailwind’s utility-first classes to quickly style and customize the application.
Project Experience
- Competition Environment: Developed the project under a tight deadline, which enhanced problem-solving skills and showcased the ability to create a polished product rapidly.
- Personal Growth: This project provided valuable experience in applying modern front-end technologies and reinforced the ability to deliver high-quality results in a fast-paced setting.
Conclusion
The Environment Saving Website project highlights the effectiveness of using React, Tailwind CSS, and Vite for rapid development and modern design. It served as an excellent opportunity to enhance front-end skills and demonstrate the ability to create impactful and user-friendly web applications under time constraints.
Explore the website and learn more about sustainability practices!